Web Design mit Resolving Doors – Türen im User-Flow
Resolving Doors sind, in Bezug auf den User-Flow, das Gegenteil von Sackgassen. Sie helfen Nutzern zum Ziel zu kommen und Websites ihre Conversion-Ziele zu erreichen.
Struktur vs. Emotion
Wir wollen zwar grundsätzlich nie in Schubladen denken aber zur besseren Veranschaulichung wollen wir User in 2 Kategorien einteilen. Jene die durch eine übersichtliche Struktur angesprochen werden und jene die durch Emotion angesprochen werden. Natürlich gibt es, wie so oft, unzählige Abstufungen und Kombinationen. Aber die Vereinfachung „Struktur vs. Emotion“ hilft, beide Seiten entsprechend beim Web Design zu berücksichtigen.
Türen im User-Flow
Für User aus beiden Kategorien sollte es entsprechende Resolving Doors geben. Was ist damit gemeint? Es handelt sich dabei um sogenannte „Türen im User-Flow“. Diese Türen sollten, um nicht zu sagen müssen, beim Web Design – oder auch App Design – unbedingt berücksichtigt werden.
Es kann nichts Schlimmeres passieren als eine Situation, in der die NutzerInnen nicht mehr wissen, was sie als nächstes machen sollen.
Resolving Doors sollten nicht nur vorhanden, sondern auch möglichst gut optimiert sein. Optimiert bedeutet hier eine ausreichend zielgruppenspezifische Platzierung. Einfach ausgedrückt: machen Sie Ihren Nutzern beziehungsweise Ihrer Zielgruppe das Leben nicht unnötig schwer. Nehmen Sie Ihre NutzerInnen in der User Journey an der Hand. Sodass Ihre eigenen Ziele und jene der NutzerInnen erreicht werden. Resolving Doors müssen klar erkennbar und effektiv platziert werden.
Resolving Doors haben auch einen Usability-Aspekt. Je leichter User auf einer Website ihre Ziele erreichen können desto höher ist der positive Einfluss auf die Usability.
Eigenschaften von Resolving Doors
Resolving Doors haben folgende Eigenschaften:
- leicht erkennbar
- zielführend (effektiv)
- ausgeglichen (Resolving Doors soll es sowohl für emotionale als auch struktur-orientierte User-Typen geben)
- messbar
Mikro- und Makro-Conversions
Wie kann man sich sogenanntes Resolving Doors bei der Umsetzung von Websites vorstellen? Es ist einfach erklärt aber nicht immer einfach zu verwirklichen. Im Grunde geht es um Mikro- und Makro-Conversions. Das sind „kleine und große“ Ziele, die Sie sich für Ihre Website selbst setzen sollten und die im Idealfall mit Ihren Geschäftszielen im Einklang stehen. Als Beispiele für Conversions könnte man nennen: die Anzahl von E-Book Downloads, Klicks auf einen Like-Button, Video-Views, Käufe, Bestellungen, Anfragen über ein Kontaktformular und so weiter.
„Ich komm nicht weiter“ – Bad Practice Beispiel: Game Usability
Zur Veranschaulichung von schlechten oder gänzlich nicht vorhandenen Resolving Doors, möchten wir eine Situation darstellen, die viele von uns kennen. Wir spielen ein Computerspiel und wissen einfach nicht wie es weiter geht. Oft endet die Verzweiflung in einer Suche nach einem Game-Play-Video auf YouTube. In Computerspielen werden von Entwicklern oft absichtlich schwierige Abschnitte eingebaut um den Schwierigkeitsgrad künstlich zu steigern. Aber im Web Design hat das keinen Platz.
Keep It Simple And Stupid (KISS-Prinzip).
Struktur – Best Practice Beispiel: Wikipedia
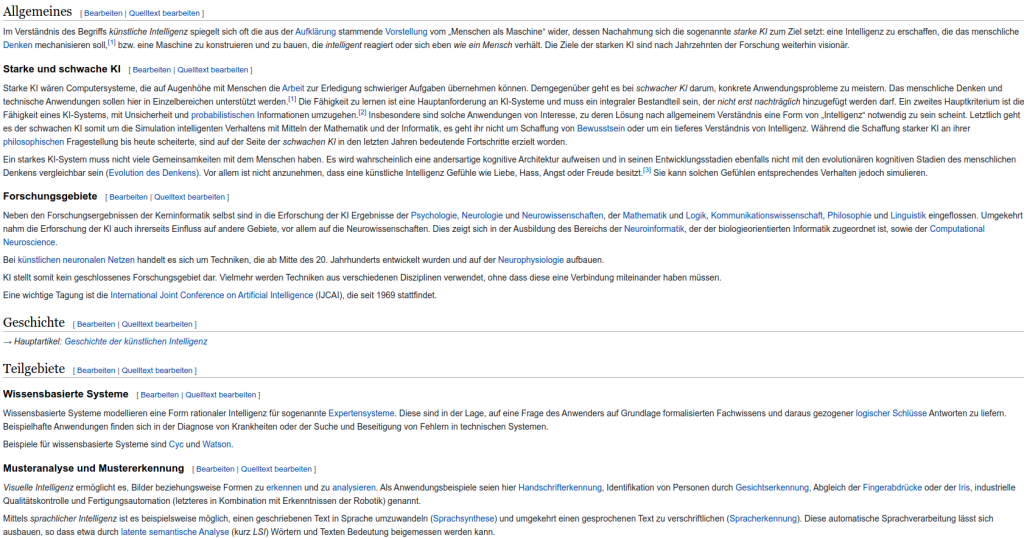
Ein sehr gutes Beispiel zur Erklärung des Begriffs „Resolving Doors“ ist Wikipedia. Sie kennen das selbst: Sie googeln einen Begriff, landen auf Wikipedia und enden schließlich auf der x-ten Unterseite der Online-Enzyklopädie. Nach mehreren Klicks auf Links, im Text oder in Sub-Menüs, bekommen Sie schließlich die Information die Sie gesucht haben. Jeder Klick, der Sie immer weiter zu thematisch verwandten Unterseiten geführt hat, war – ein Resolving Door.
Aber was bedeutet das für die Conversion-Ziele von Wikipedia? Wikipedia ist eine Plattform mit dem Ziel der Informationsvermittlung. User sucht eine Antwort auf eine Frage – Wikipedia löst („resolve“, engl. = „lösen“) das Problem durch weiterführende Links bis zur Beantwortung der ursprünglichen Fragestellung. Abhängig von der Komplexität der Frage und der Dokumentation des Themas auf Wikipedia, könnte man sagen, dass die Plattform ihren Zweck in vorbildlicher Weise erfüllt.

Im Screenshot oben sieht man deutlich, dass es unzählige weiterführende Links („Resolving Doors“) im Artikel zu „künsticher Intelligenz“ gibt. Viele Unterseiten sind verlinkt und User können sich nach Interesse immer tiefer in die Materie einlesen. Für struktur-orientierte Typen ist das perfekt.
Wikipedia ist natürlich ein Spezialfall, da hier nicht die Umsatz- oder Gewinnoptimierung im Vordergrund steht. Gewinnorientierte Unternehmen arbeiten meist über Emotion.
Emotion – Best Practice Beispiel: Bose
Man kann fast jedes Produkt oder jede Produktkategorie „emotional aufladen“. Das ist jedoch ein anderes Thema und soll hier nicht näher behandelt werden.
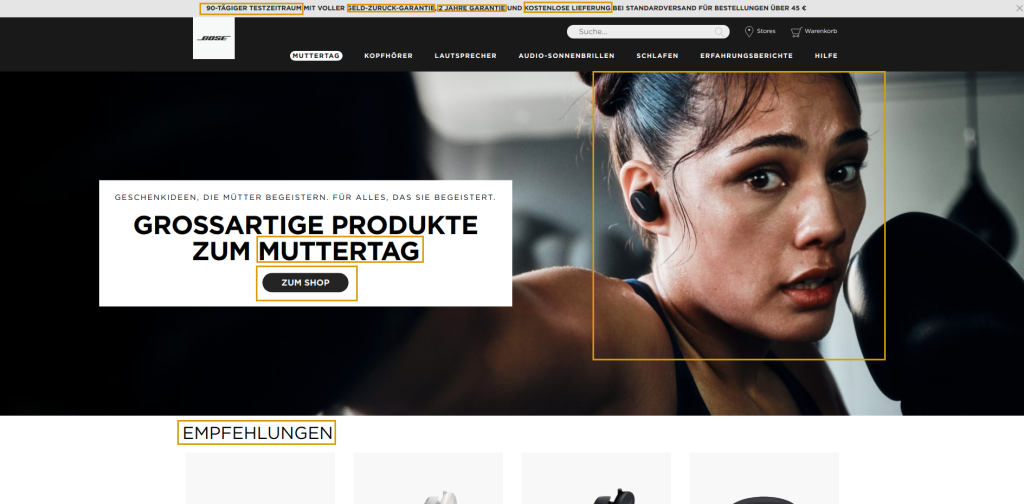
Wir wollen als stellvertretendes Beispiel für eine gute Mischung aus emotional-betonter und strukutur-betonter Website jene von „Bose“ anführen.

Gleich zu Beginn, nach Aufrufen der Website, bekommt man eine „volle Ladung“ von Emotion – und erfreulicherweise auch von strukturorientierten Elementen.
Wir wollen im Folgenden kurz anmerken welche Elemente eher emotions- und welche eher struktur-betont sind.
- Muttertag, Geschenkideen, die Mütter begeistern (Emotion)
- Face-Pic (Emotion)
- 14-Tage Testzeitraum (Emotion)
- Geld-zurück-Garantie (Emotion)
- Kostenlose-Lieferung (Emotion)
- Button zum Shop (Struktur)
- Übersichtliche Hauptnavigation (Struktur)
Was könnte man besser machen? Bei genauer Betrachtung handelt es sich bei manchen oben erwähnten Elementen NICHT um Resolving Doors – aber sie haben großes Potential. Zum Beispiel das Face-Pic und der gesamte Banner mit der Information: 90-TÄGIGER TESTZEITRAUM MIT VOLLER GELD-ZURÜCK-GARANTIE, 2 JAHRE GARANTIE UND KOSTENLOSE LIEFERUNG BEI STANDARDVERSAND FÜR BESTELLUNGEN ÜBER 45 €.
Wären diese Elemente/Texte auch zu weiterführenden Infos verlinkt und gäbe es dann dort wieder weitere Resolving Doors zum Shop, würde sich ein User-Flow ergeben der die Ziele der Website unterstützt.

Es gibt natürlich unzählige weitere Beispiele. Viele Websites bzw. Website-Betreiber finden, oft auch unbewusst, eine gute Kombination aus Resolving Doors, die sowohl Struktur als auch Emotion berücksichtigen.
Allerdings schaffen nicht viele Websites diesen Spagat. Deshalb ist es wichtig, dass man sich die zwei völlig konträren Ansatzpunkte immer vor Augen hält: Struktur und Emotion. Im Idealfall werden beide beim Web Design berücksichtigt.
Messen Sie schon oder verlinken Sie noch?
Zur Optimierung von Resolving Doors ist es unerlässlich, dass eine adäquate Analyse stattfindet. Messen Sie den User Flow durch entsprechende Web Analyse Tools und verwenden Sie die Learnings um Ihre Website oder einzelne Seiten zu optimieren.
FAZIT: Versuchen Sie beim Web Design sowohl emotional- als auch struktur-orientierte Nutzertypen anzusprechen. Bieten Sie immer „Türen“ im User-Flow an damit Ihre eigenen Geschäftsziele erreicht werden. Vermeiden Sie Sackgassen.
